A todo instante queremos divulgar nossos links e queremos que outras pessoas façam o mesmo. Podemos facilitar a vida de nossos visitantes ao oferecer uma caixa de links, onde basta copiar e colar para ser divulgado. Nesse modelo de gadget para Blogger vou ensinar como gerar automaticamente caixa de link completo, para texto âncora e para fóruns. Assim, quem quiser divulgar o conteúdo do seu blog, só precisará copiar o link e colar onde form melhor.
Já ensinei algo semelhante, disponibilizando uma caixa de link encurtado automaticamente. Quando o visitante gosta do conteúdo, pode copiar o link encurtado e colar no Twitter, por exemplo, sem precisar ir até os sites encurtadores.
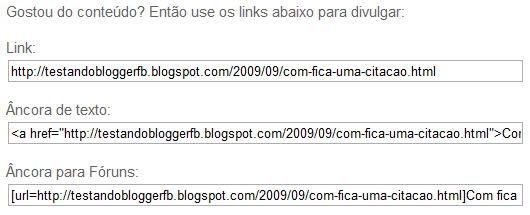
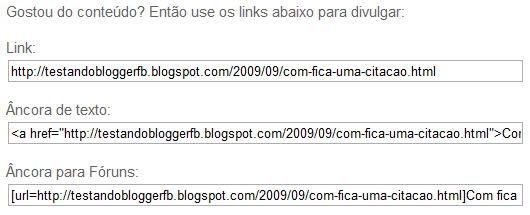
Mas o que vou ensinar agora pode ser um ótimo complemento e você até pode juntar os dois recursos no rodapé dos posts do seu blog. Ficará algo semelhante à imagem abaixo ou você pode clicar aqui para ver o gadget funcionando no meu blog de testes.

O modelo que vou ensinar funciona apenas no Blogger e é algo bem simples de aplicar, funcionando automaticamente até nos modelos novos de templates.
Vá ao menu e clique em “Modelo”. Abaixo da imagem do template do seu blog, clique no botão “Editar HTM” para ver o código fonte do seu blog. Na janela que abrir, marque “Expandir modelos de widgets”, como na imagem abaixo e procure pela seguinte linha no código:
Como destacado na imagem também:

Imediatamente ABAIXO disso, cole o seguinte trecho modificando apenas o que está indicado:
Os textos destacados em vermelho servem para você descrever como achar melhor os tipos de links.
Salve o modelo clicando no botão laranja “Salvar Modelo” para ver o resultado em seu blog.
A cor do texto e o tamanho das caixas se ajustam segundo o estilo do seu blog, sem precisar de códigos CSS ou configurações específicas, ficando mais compatível com o seu layout e mais natural.
Já ensinei algo semelhante, disponibilizando uma caixa de link encurtado automaticamente. Quando o visitante gosta do conteúdo, pode copiar o link encurtado e colar no Twitter, por exemplo, sem precisar ir até os sites encurtadores.
- Disponibilizar caixa de link encurtado do post automaticamente (Blogger ou WordPress.org)
Mas o que vou ensinar agora pode ser um ótimo complemento e você até pode juntar os dois recursos no rodapé dos posts do seu blog. Ficará algo semelhante à imagem abaixo ou você pode clicar aqui para ver o gadget funcionando no meu blog de testes.

O modelo que vou ensinar funciona apenas no Blogger e é algo bem simples de aplicar, funcionando automaticamente até nos modelos novos de templates.
Vá ao menu e clique em “Modelo”. Abaixo da imagem do template do seu blog, clique no botão “Editar HTM” para ver o código fonte do seu blog. Na janela que abrir, marque “Expandir modelos de widgets”, como na imagem abaixo e procure pela seguinte linha no código:
<data:post.body/>Como destacado na imagem também:

Imediatamente ABAIXO disso, cole o seguinte trecho modificando apenas o que está indicado:
<b:if cond='data:blog.pageType == "item"'>
<div class='compartir-post'>
<p>Gostou do conteúdo? Então use os links abaixo para divulgar:</p>
<p><label for="aa-url">Link:</label><br /><input size="80" readonly="readonly" onclick="this.focus();this.select();" type="text" id="aa-url" value="<data:post.url/>" /></p><p><label for="aa-forum">Âncora de texto:</label><br /><input size="80" readonly="readonly" onclick="this.focus();this.select();" type="text" id="aa-forum" value="<a href=&quot;<data:post.url/>&quot;><data:post.title/></a>" /></p><p>
<label for="aa-forum">Âncora para Fóruns:</label><br />
<input size="80" readonly="readonly" onclick="this.focus();this.select();" type="text" id="aa-forum" value="[url=<data:post.url/>]<data:post.title/>[/url]" /></p>
</div>
</b:if>Os textos destacados em vermelho servem para você descrever como achar melhor os tipos de links.
Salve o modelo clicando no botão laranja “Salvar Modelo” para ver o resultado em seu blog.
A cor do texto e o tamanho das caixas se ajustam segundo o estilo do seu blog, sem precisar de códigos CSS ou configurações específicas, ficando mais compatível com o seu layout e mais natural.

 09:44
09:44
 Ricardo Ortéga
Ricardo Ortéga

 Posted in:
Posted in: 




0 comentários:
Postar um comentário